動画もやりました
完成したのがこちら。たいへんでしたが、いいものができました!
Step1:まずは統合してみる
それっぽい。完全にオンラインミーティングのそれです。

ここからどれだけおもしろくしていけるか、がんばります。
Step2:ZOOMっぽさを出す
まず、オンラインで会話中に歌い出すというストーリーなので、オンラインミーティング感を出します。
オンラインミーティングといったら名前の表示です!!
画像検索で見つけたオンライン飲み会のズームの画面を見ながら、作っていきます。
白文字/背景グレーで、不透明度を少し下げて軽く透けるようにしました。ソフトは私が普段使っているAdobeのPremiere Proで編集します。
フォントはいろいろ試してみて迷ったのですが、「Leelawadee UI」ってやつにしてみました。本物よりもちょっと太めだけど、見やすいってことで、ヨシ。
その結果がこれ!それっぽいぞ!

Step3:色の調整をフラットにする
上の状態でも「各自家で撮ったんだなぁ」って感じですが、今回は一つの作品でもあるので、ある程度色味は揃えたほうがきれいかなと思って、調整してみます。
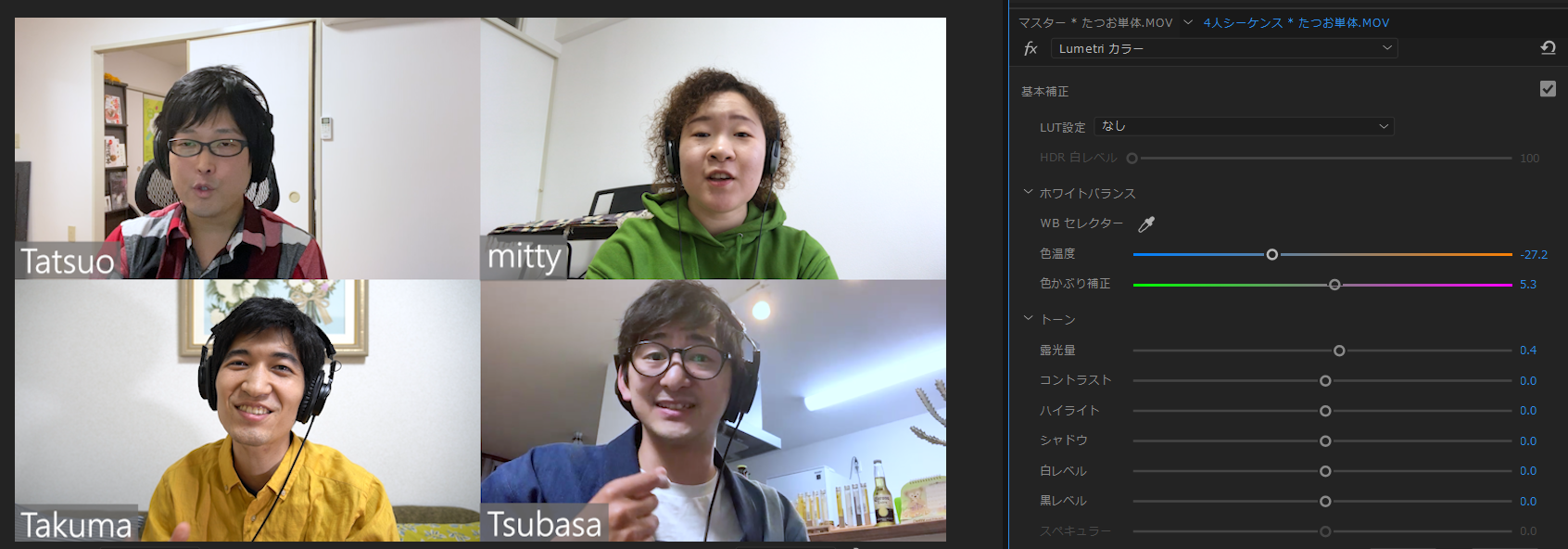
まず、白がきれいに出るように調整します。白い壁が背景の場合は、ホワイトバランスのセレクタで、後ろの壁が完全に白くなるようにします。人によっては、色温度を調整できるライトを使っていて、部屋全体をオレンジっぽくしていることがあるので。
次に、暗かったりしたら露出補正もして、明るさもある程度合わせます。今回はたくさんの人がオンラインで集まって明るい雰囲気を出したかったので、明るめに。
だいぶきれいになりました。これだと衣装がカラフルなのも映えますね。

Step4:印象付ける色づくり
これでもさわやかでいいのですが、作品を印象づけるための色調整。
専門用語で、カラーグレーディングとか言ったりするらしいです。
私は色の調整を細かくできるプロではないので、色のテンプレート(インスタグラムとかにあるフィルターみたいなノリのやつ。LUTとかLookとか言うらしい)を使います。
いろいろと試しにかけてみて、フリーで提供されているRocket Stockの「Teigan 28」とやらを使うことにしました。カラフルさもありつつ、コントラストもいい感じで出るので、よい!
ということで、こんな感じの色味になりました!

Beforeはこれ。けっこう変わった!!くっきり明るい感じになりました!

ここまでで、コラボ依頼用の動画完成!!依頼の仕方などの苦労は、別記事で書こうと思います。
今回カメレ音楽隊メンバー以外にも協力してもらう企画なので、「こんな感じでよろしく」って言えるように、簡易的でもよいので、動画があると説得力が増します。
Step5:動画をひたすら取り込んでいく
さて、ここからがたいへんです。
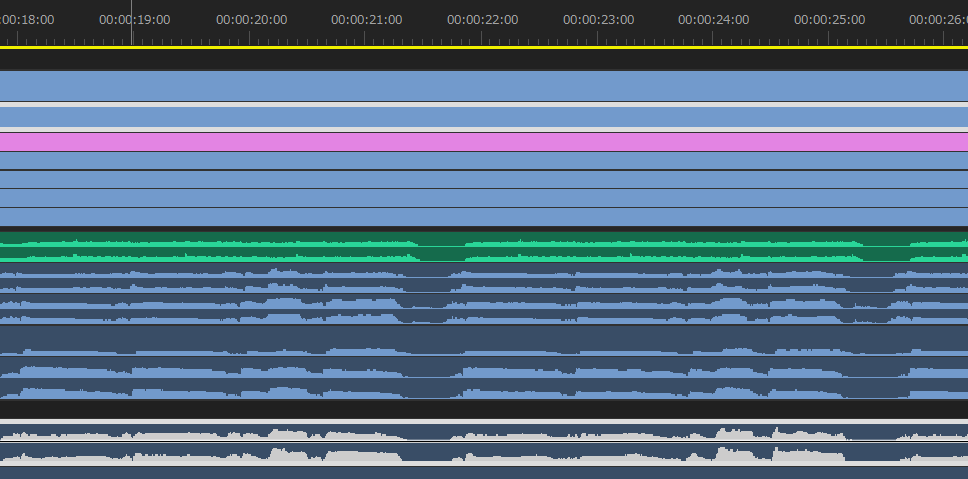
まずは全員の動画のタイミングを合わせる必要があるので、合わせます。
息継ぎのタイミングとかで音量グラフ(?)をみて、だいたい合わせてから、後は元音源に合わせて、耳で聞いて微調整。地味な作業ですが、大事。

Step6:音源のみ書き出し
長さをがバラバラにならないように注意!
動画編集ソフト内でも音の編集やミックスもできるのですが、今回は30人を超えるトラック数となるので、音源編集は別でやります。またそっちは別記事で書こうと思います。
ここでのポイントは、無音部分も含め、動画の最初から最後までの長さで書き出す!ということです。
音だけの書き出しでは、何分何秒から何分何秒まで、という形式でやってしまうと、音楽編集ソフトでまたタイミングを合わせる必要が出てくるので、そのまま音を取り込めばタイミングが合った状態にするのが楽です。
他のトラックをミュートにして、一つずつ出力していく地道な作業。他にいいやりかたありそうな気がしますが、まぁきた動画から取り込むと考えると、一つ一つ書き出すのでも、効率は悪くなかったのかも。
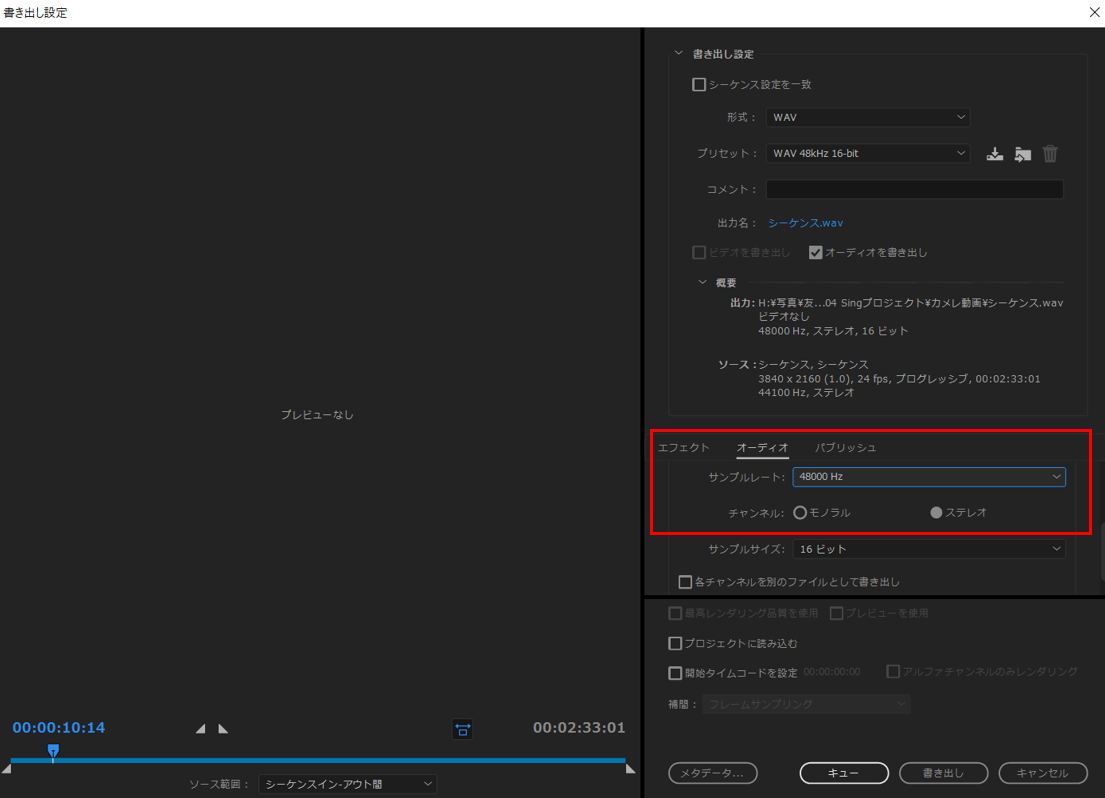
WAVファイルのサンプリング周波数に注意!
あと、一度間違ってしまったのが、WAVファイルのサンプリング周波数。
実は私も全然わかっていなかった(今もわかっていない)のですが、一般的なフォーマットは44100Hzみたいですが、私が使っている動画編集ソフトのPremiereでは、初期値がこれ。
48000Hzになってます。

これを44100Hzにして書き出ししました。
初め48000Hzでやってしまって、「なんか音程が違うぞ・・・?」と思ったら、ここが原因でした。この設定で音程がずれるのか~~~!
モノラルとステレオに注意!
これも初期値の話ですが、初め間違ってステレオでやってしまったので、モノラルでやり直しました。
ちょっとググってみましたが、ボーカルやギターなど、一つの地点から音がなる系のものはモノラル、ピアノなど左右広くなるものはステレオでやるとよい、という説があったので、ボーカルはモノラルでやってました。
わからないことだらけなので、動画制作は勉強しながらですね、、。
Step7:オープニングを作る
ストーリーを作る
依頼した動画が集まる間の時間で、オープニングとエンディングを作ります。
今回の動画のストーリーとしては、
- カメレ音楽隊4人でオンラインで歌い出す
- そしたら、国内の友達が増えてくる!
- さらに、海外の友達も増えてくる!
という感じだったので、そこは明確でした。
ただ、センスの良い動画の始まりというのはなかなか難しく、苦戦しました。
オープニング案①:楽譜が映るやつ
まず、アイディアマンつばさが出してくれた案としては、楽譜が最初に映る案でした。
カメレ音楽隊は無料でウェブサイトで楽譜を公開していますし、楽譜が出てきて、それをメンバーが見ながら歌う、というのはなかなかスムーズな入りです。
※ちなみに楽譜はこちらからどうぞ。

しかし!!作ると、なんかしっくりこず。ダサい感じになってきました。
楽譜をフェードインで登場させて、そのあとメンバーが登場する、という感じでやってみました。
たぶん、編集技術の問題かもですが、もっとAfter Effectsとかアニメーションとかこだわって、楽譜をかっこよく見せる演出とかすればよかったのかもですが、動画編集初心者にとってはそんな時間はなかったのです・・・
ということで、この案はボツ。
オープニング案②:シンプルなやつ
そこで出てきたのは、極力シンプルにするという案。
たいした技術がない場合は、下手に変なアニメーションとか入れるより、シンプルにしたほうがおさまりがよいものです。これは動画編集に限らずですが。
ということで、「Sing」というタイトルをかっこいいフォントでシンプルなアニメーションで表示されてから、メンバーが映るようにしました。
フォントは「VDL-Logona」というAdobeのやつ?使って、文字の間を大きく空けるように調整しています。
動きは「Premiere Composer」というフリーのやつを使って、いい感じのを。
なかなかクール。

最終版はこちら。
あと、MVでは曲に入るまでに時間が長いと間延びしてしまうので、そういった点でもシンプルに短くできて、今回はよい選択だったと思っています。
Step8:エンディングを作る
エンドロールを作る理由
つばさからの提案で、エンディング(エンドロール的なやつ)を作ることにしました。
たくまの当初の構想としては、「Yeah~~~!」でシンプルにフェードアウトして終わりにしようと思っていて、出演者紹介はYouTubeなら概要欄、Twitterとかは返信するかたちで紹介できればよいのかな?と思っていました。
しかし、宣伝隊長のつばさがいろいろ考えてくれた結果、概要欄とか見ない人も多いのでは?となり、エンドロールを作る運びとなりました。
エンドロールの印象
「エンドロール」と聞くと、どんなものを想像しますか?
映画で流れる下から上に流れるやつをイメージするかと思いますが、それだと「映画だぜ!!」って感じでカッチリしてしまいます。
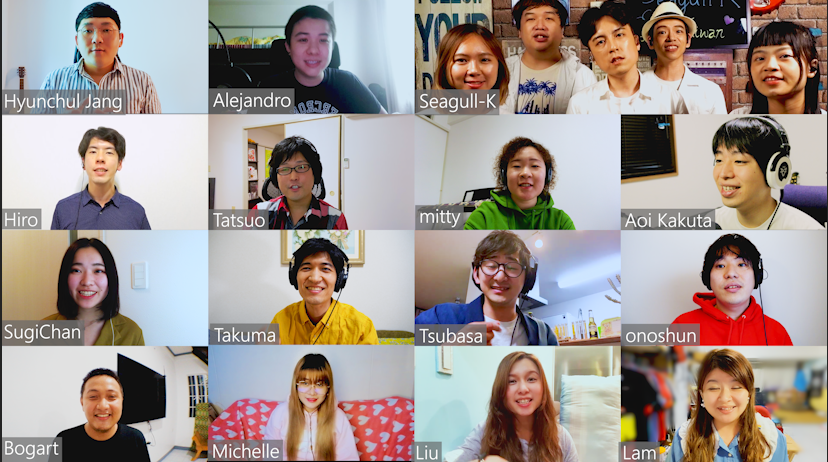
今回は企画は楽しげで温かい感じを出したかったので、フェードアウト+フェードインで参加してもらった各グループが切り替わっていくようにしました。
温かさを出すには
最終的にはこんな感じになりました。


オープニングと同じで、あまり余計なことをしないようにした結果、シンプルになりました。
ちょっとクールすぎるので、本当はもっと温かみがある感じにしたかったのですが、写真が割と楽し気な感じなので、バランスとしてはよいのかなぁと判断。
あと、余白も多めにするように作りました。
Step9:カット割を考える
そうこうしているうちに、最終人数が決まってきます。
こういう企画は、参加いただいた人全員を登場させないといけないです。しかも、登場時間があまりちょっとだけだとそれも微妙なので、そこも気を付ける必要があります。
今回は1分半くらいの短い曲なので、完成の見通しをある程度立てたうえで編集を工夫しなきゃいけない、という状況でした。
ということで、映る回数&映る時間を、シーンごとに細かくメモします。ここはラフなスケッチみたいなものでもよいかと思います。
細かいところでいうと、着ている服の色味や雰囲気が似ている人を隣にしないようにしたり、同じグループ・国の人を極力同じタイミングで出して近くの位置にしたり、考えていきます。
Step10:個々の動画調整
基本は同じ
上のStep3,4あたりでやった、カメレ音楽隊メンバーの色調整について、今後は動画を送ってくれた人たちの分もやります。
しかしこういう企画でアクシデントはつきもので、困った例を紹介しましょう。
※こういったときにどうやってうまく動画編集すべきか考えるために紹介しているので、この人たちの悪口を言いたいわけではないです。誤解がないよう。
困ったcase1:人が小さすぎるパターン
これはあるあるなのですが、送っていただいた動画で、人の顔が小さすぎる(or大きすぎる)場合です。
全員が小さく映るところではあまり目立たないのでいいのですが、困るのは、顔が大きくなるときです。
例えば、これ。同じ割合の大きさにすると、顔の大きさが全然違くなり、違和感があります。
なので、拡大率(スケール)を大きくして、周りを切り取り(クロップ)することで、いい感じに調整します。

After。顔の大きさがそろって自然になりました!

困ったcase2:縦動画パターン
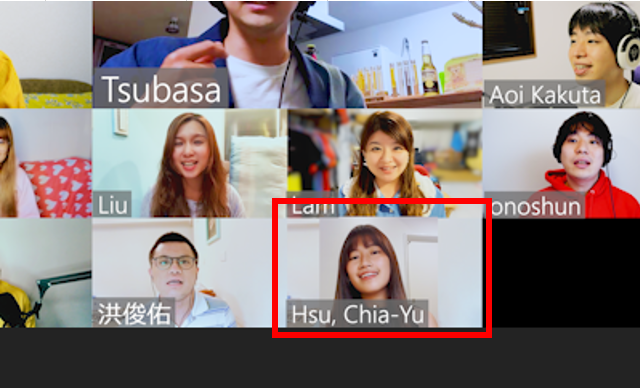
こちらからコラボ依頼するときに、「こんな感じで!」って動画を送ったうえで依頼をしている+依頼文に「横向きで撮ってね」とちゃんと書いていたのですが、やはりスマホ時代。縦で撮影した動画を送ってきたケースがありました。
問題です。縦動画で送ってきた人は誰でしょうか?
うまくこと誤魔化せたと思うので、ぱっと見気づかないと思います。

答えは・・・
Rubyちゃんでした!

しかし、アップで見ると何か不自然ではないでしょうか?
これ、実は縦動画なので横が足りず、本来ならこんな感じなのですが、

似た背景だった、隣のチョコラバの方をコピーして背景として入れています。
余白が空くと不自然ですが、こうすれば、ぱっと見はバレません。
もちろん時間があればもっと自然にできますが、ここに編集時間をかけるわけにはいかないため、割り切りも大事です。見えないところは手を抜く勇気。その分大事なところに時間をかけられます。
でも逆にリードのところは、アップにできてなかなかいい感じになりました!

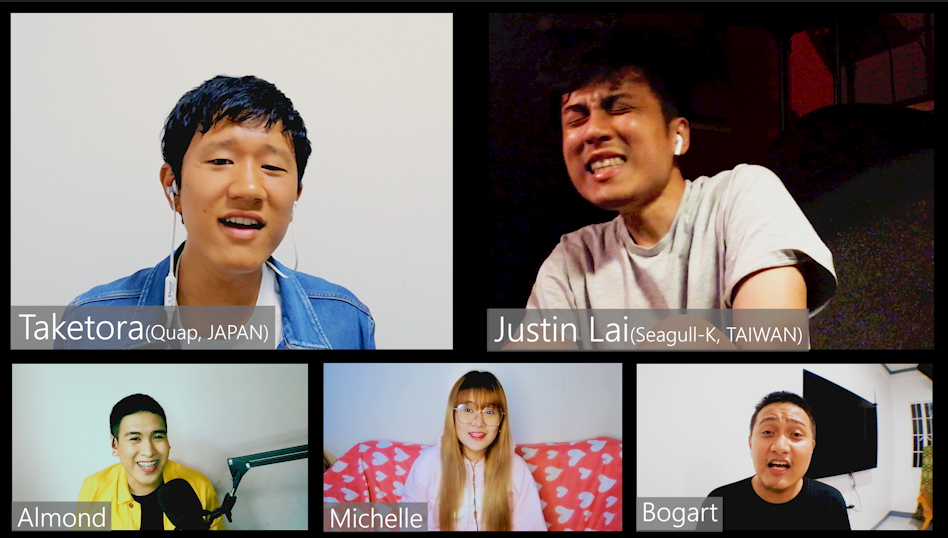
困ったcase3:暗いところで撮るパターン
これもあるあるかと思いますが、部屋が暗い場合です。
この場合何が困るかというと、画質が悪くノイズが多く、見栄えが悪くなる、です。
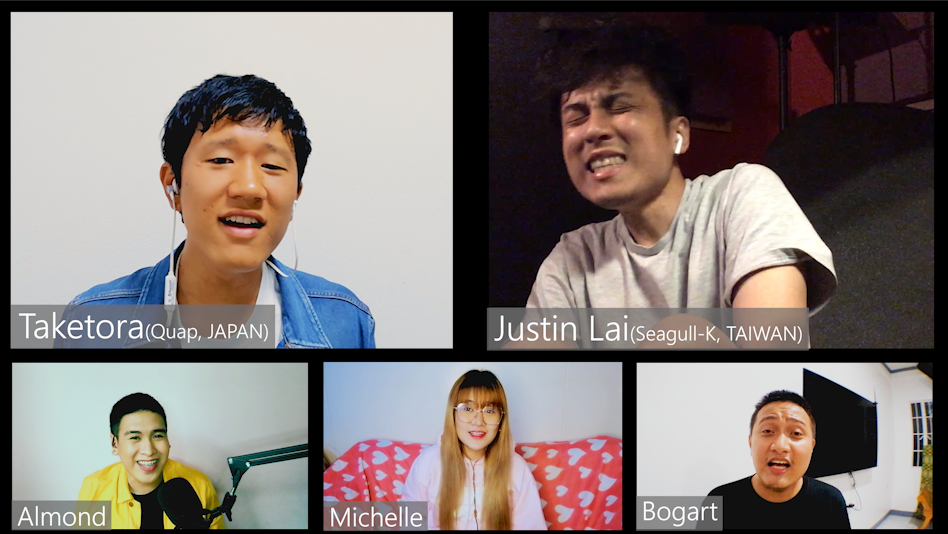
右上のJustinがそうですが、最終はこんな感じにしました。

元はこれ。
何をやったかというと、白い背景がなかったので色味の調整はあまりせず、コントラストを上げるのは他と同じようにやったうえで、黒レベルを下げています。暗いところを明るくするとノイズが出るので、暗いところをより暗くすることで、ある程度誤魔化しています。
あと、画面2分割にすると大きくなりすぎて粗が見えてしまうので、レイアウトとして、下に3人入れることでアップになりすぎないようにも工夫しています。

ただ、誤魔化すにしても限界があるので、明るいところで撮るのがいちばん!!!
余談ですが、2018年に台湾に行ったときに彼らのスタジオ?で泊まらせてもらったのですが、たぶんその一室で撮っていて、「あぁ、あの薄暗い部屋で撮ったのね!」と思い、個人的には懐かしい気持ちになりました。
困ったcase4:複数人で1動画パターン
これは困ったというより、むしろ助かったって話ですが、右上のSeagull-K。
VocalAsiaで知り合ってから、台湾行ったときもお世話になったグループです。

コロナ真っ最中で、集まって動画撮影は難しい時期だったため、依頼時には一人ひとり動画撮って送ってくださいとお願いをしたのですが、彼らは集まれたみたいで、一気に送ってもらいました。
しかし実は、これが助かりまして、まず上で書いたように動画に必ず全員一定時間は登場させなきゃいけない関係上、2枠入れるだけで5人登場させられるのは編集上楽でした。
さらによかったのは、最後に「Friends!!」とみんなで言うことに決めていたのですが、やはり一人で動画を撮るとなかなか気持ちが盛り上がらないため、控えめな感じの人が多かったのです。でもシーガルは5人で撮ったので、変な音(カモメの鳴き声?)や笑い声が入っていて、楽しげな雰囲気の動画にすることができたので、それがとってもGoodでした。
デメリットとしては、個々の音源調整(ピッチ調整とか)ができないことでしたが、コーラスは多すぎてあまり個々がもはや聞き取れない感じになってしまったので、あまりデメリットにはなりませんでした。
画面のいいアクセントにもあり、結果よかったです。こういうのは、いろんな人がいたほうがおもしろいものです。
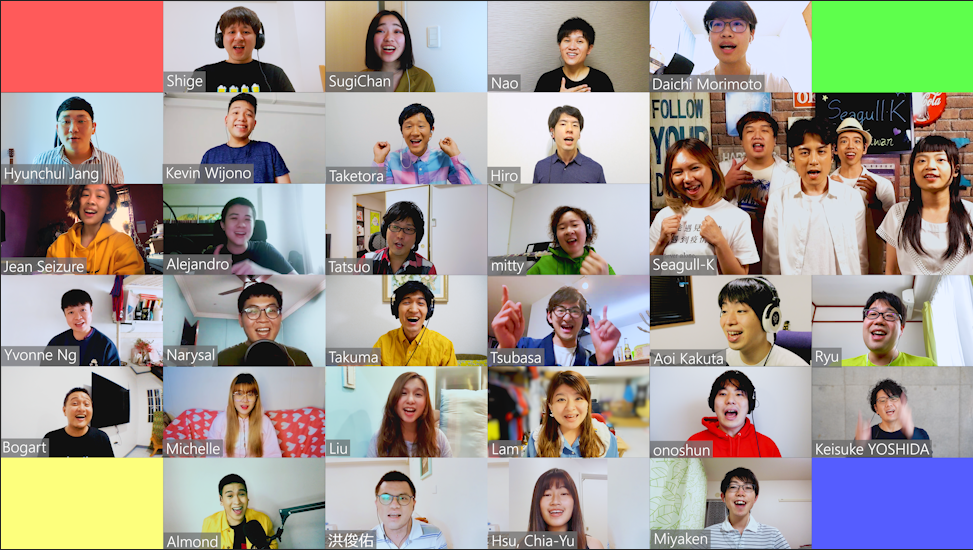
Step11:ひたすら名前を入れる
単純作業なのですが、これがまたたいへんなのです、、!
全員が入る画面とか、地獄です。

始める前は、一つ元となるものを作って、そこからはXY軸を計算してコピペ&位置移動でサクサクいけるものだと思っていたのですが、違いました。
これ、入力する文字によって、若干位置がずれるのです。
例えば、「Takuma」と「mitty」では、「y」が下に伸びる関係上からか、縦の長さも異なってくる、という話です。
もしかしたら使うフォントとかにもよるかもしれないですが。まぁ、たいへんでした。
あと、名前を間違えるのは失礼なので、今回送ってもらったGoogleフォームのものからコピペをして、確実にスペルミス等ないようにしました。単純作業ですが、そういう緊張感もある作業でした。
Step12:サムネイルを作る
ここまでで動画はほぼ完成!
他のメンバーや、最後は出演者の方々に確認をとり、いよいよ公開です!
確認してもらっているあいだに、サムネを作ります。
最終的にできたのがこれ。いい笑顔です。

それもそのはず、動画編集ソフトから、一番みなさんがいい表情をしているカットをスクショして、photoshopに貼って、文字を入れて作ったからです。
文字はわかりやすく大きく、カメレ音楽隊のシンボルであるカラフルをベースに、文字もカラフルにしてみました。
最後に
そんなこんなでいろいろ工夫が凝らされた動画になっていますので、もう一度みていただけると新たな発見があると思います!
ぜひ何度も見てくださいね!




コメント